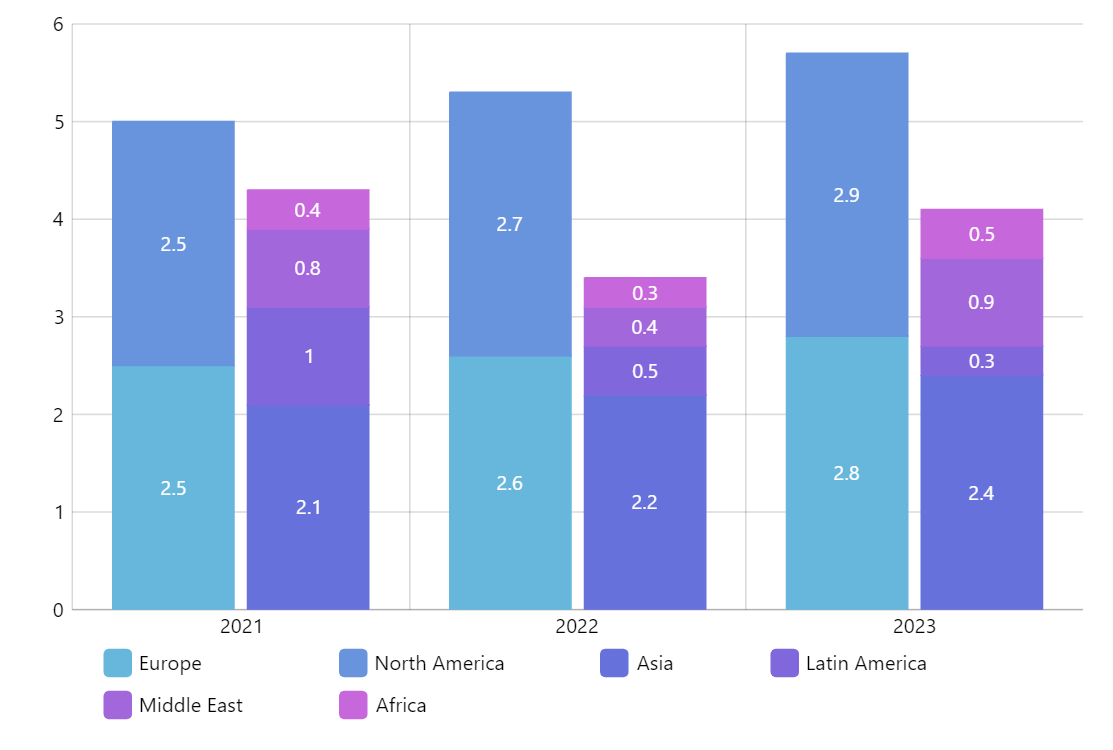
Angular stacked bar chart
Switch to Light Theme. Download v5 of our Angular Charts now.

Color Choices For Charts Chart Charts And Graphs Angular
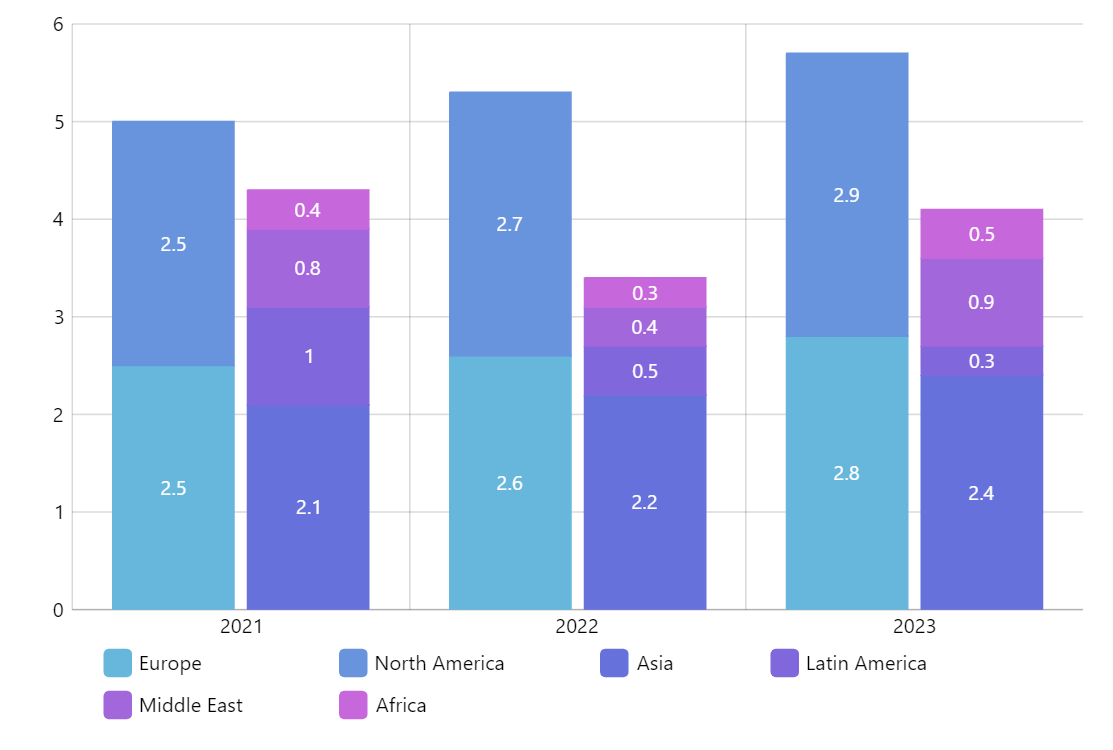
The Angular 100 Stacked Bar Chart provides an option to customize the spacing between two bars and width of the bar.

. Customize Stacked Bar Chart. The Overflow Blog Functional programming is an ideal fit for. Index Labels are also known as Data Labels they show more information about.
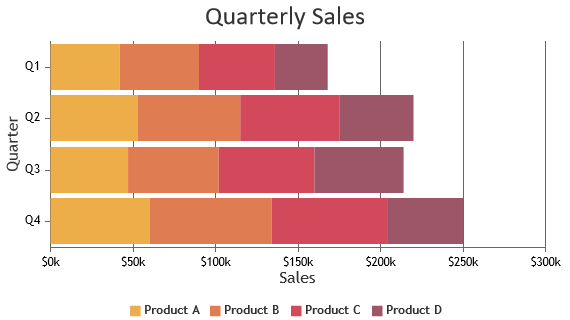
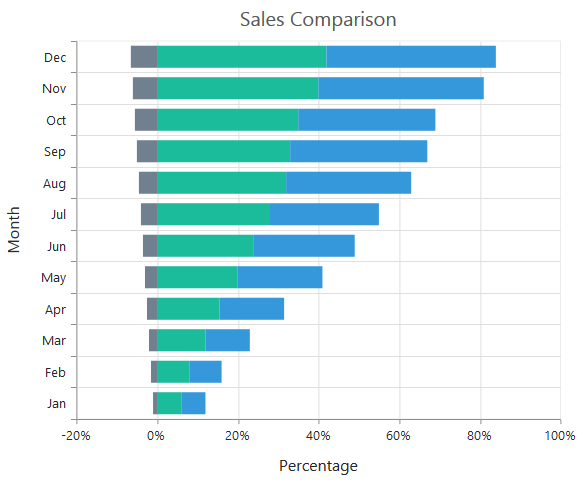
Available are several Angular Bar Chart variants based on your data or the way you want to present data. Stacked bar charts allow part-to-whole comparisons with series stacked from left to right in the horizontal bars. Step 3 Add.
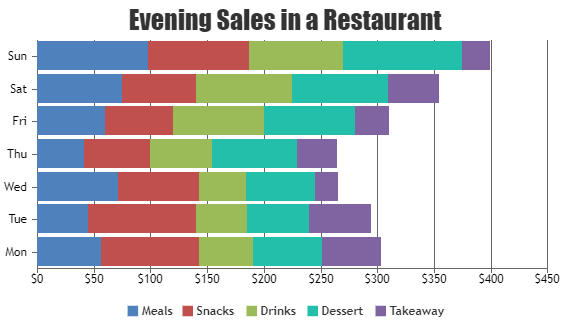
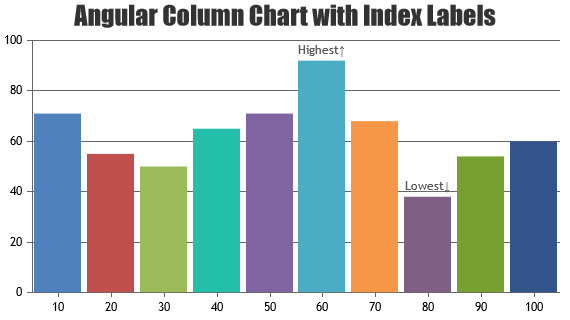
Stacked bar charts allow part-to-whole comparisons with series stacked from left to right in the horizontal bars. Is there any angularjs library that can draw a chart with stacked bars lines. Example shows Angular Stacked Bar 100 Chart with IndexData Labels shown for all the datapoints.
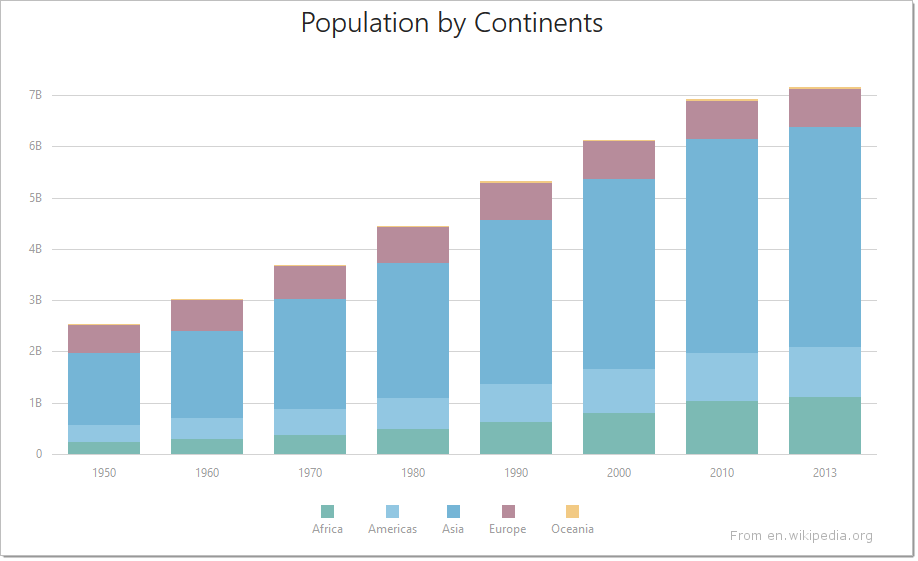
Angular Stacked Bar Chart. Quickly compare frequency count total or average of data in different categories. Step 1 Create New Angular App.
Cell Editing and Editing API. Step 2 Install Charts JS Library. Use the following steps to implement bar chart using charts js in agnular 13 apps.
Use the verticalAlignment and horizontalAlignment properties of the legend object to specify the legend position in the chart. Modernize the UI by applying rounded corners to. Bar with Negative Values.
Angular Ngx Charts Example Stacked Bar Chart. Download v3 of our Angular Charts now. Example shows Angular Stacked Bar 100 Chart where datapoints from different series are stacked one on top of other width of bar is calculated as a percentage of total sum.
Stacked bar charts allow part-to-whole comparisons with series stacked from left to right in the horizontal bars. Open in New Tab Close. You can specify the texts position.
Possible values are null which disables stacking normal stacks by value and percent stacks. Row Editing and Editing Events. Configure the stacking of the chart using plotOptionsseriesstacking as normal.
The Angular 100 Stacked Bar Chart provides an option to customize the spacing between two bars and width of the bar. In Angular Stacked Bar Charts datapoints are stacked one on top of the other instead of placing them side-by-side like in normal multi-series bar chart. Easily get started with.
Download v6 of our Angular Charts now. Im looking for any library that supports this with angular directives. Browse other questions tagged angular d3js typescript-typings stacked-chart or ask your own question.
A Stacked Bar Chart or Stacked Bar Graph is a type of category chart that is used to compare the composition of different categories of data by displaying.

Javascript Angular Chart Js How To Show Numbers In Each Bar Of Stacked Bar Chart Stack Overflow

Javascript How To Round Top And Bottom Corner Of Stacked Bar Chart Stack Overflow

Javascript Stackedbar Chart With Missing Tooltip In Angular And D3 Js Stack Overflow

Javascript Stacked Bar Charts Graphs Canvasjs

Angular Stacked Bar Charts Graphs Canvasjs

Angularjs How To Achieve Grouping Of Stacked Bars In Angular Charts Stack Overflow

Documentation Devextreme Javascript Chart Stacked Bar Series

Documentation Devextreme Javascript Chart Common Series Settings

Stacked And Clustered Column Chart Amcharts

Angular Bar Charts Graphs Canvasjs

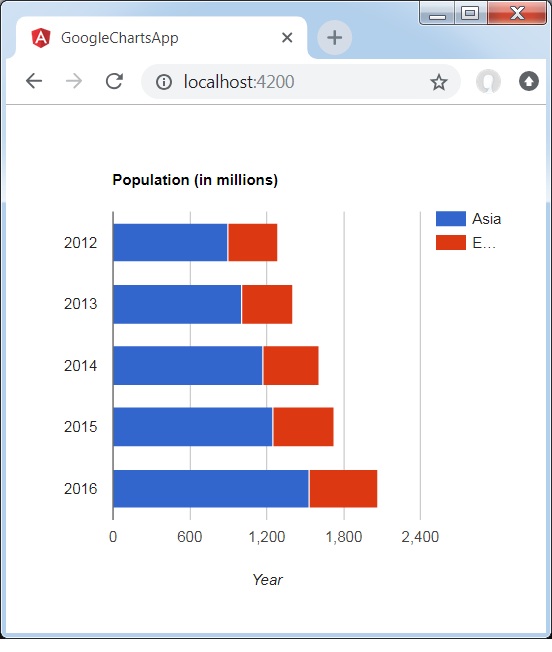
Angular Google Charts Stacked Bar Chart

Syncfusion Ej1 Chart Types

Angular Chart Component With 30 Charts Graphs Canvasjs

Telerik Web Forms Stacked Bar Charts Radchart Telerik Ui For Asp Net Ajax

Syncfusion Ej1 Chart Types

Angular Show Labels In Stacked Bar Chart With Ng2charts Stack Overflow

Chart Design Angular Gauge Chart Design Chart Pie Chart